가족을 대상으로 한 프로젝트의 타겟층 확대를 위해 자료를 수집하다가 ‘노인도 노인을 위한 디자인을 선호하지 않는다’라는 문장을 읽게 되었다. 흔히 생각하는 노인을 위한 디자인은 ‘청년’을 위한 디자인보다 상대적으로 투박하다. 하지만 돈 노먼과 같이 노인이 된 디자이너들은 노인들도 멋진 디자인을 쓰기 원하다며 ‘노인을 위한 디자인’에 대한 생각을 바꾸길 권한다.
이 글을 시작하게 된 뉴스레터
[msv. letter] no.17 시니어 세대를 위한 디자인 인사이트 : 인클루시브디자인 인사이트 MSV 뉴스레터
Contents
1. 모두가 멋진 디자인을 원한다
2. ‘생각보다’ 현재의 노년층은 웹 환경에 익숙하다
3. 무시할 순 없는 신체의 변화
4. 모두를 고려한 디자인 가이드 사례 : 애플과 구글
5. ‘시니어 모드’ 사례
모두가 멋진 디자인을 원한다
제레미 마이어슨 또한 기존의 의학∙사회 등이 가지고 있던 노화에 대한 편견에서 벗어나 고령자들이 사회에 활발하게 활동할 수 있도록 디자인해야 한다고 이야기한다. 이렇게 시작된 디자인은 고령자들만을 위한 디자인이 아닌 결론적으로 모두가 편리한 디자인이 된다고 주장한다. 그렇다면 노년층의 특징을 고려하며 멋짐을 유지할 수 있는 방법들은 무엇이 있을까? 그리고 무엇을 지켜나가며 디자인해야할지 여러 디자인 시스템 가이드와 사례를 통해 혜안을 살펴보고자 한다.
‘생각보다’ 현재의 노년층은 웹 환경에 익숙하다
닐슨 노먼 아티클 중 하나는 65세 이상의 참가자를 대상으로 연구(2018-2019)를 진행했을 때, 그들이 온라인 환경을 이해하고 통제하는 증거 4가지를 통해 우리의 생각보다 노년층은 인터넷 환경의 특성을 이해하고 활용하고 있음을 보여준다.
- Ad 블락을 통해 광고를 제거함
- 검색 시에 광고 영역과 실제 검색 결과 영역을 구분할 수 있음
- 시간을 낭비하는 앱(게임)을 설치하지 않음
- 개인 정보를 과하게 수집하는 서비스의 계정을 삭제함
이렇듯 우리가 생각하는 것보다 중노년층은 온라인 매커니즘을 제대로 이해하고 있다. 현재 50대인 나의 부모님은 20대인 나보다 쿠팡 앱을 잘 이해하며, 여러 멤버십앱을 사용하며 효과적인 커머스 라이프를 즐기고 계신다. 이에 대한 모바일 환경 학습을 기반으로 건강, 쇼핑뿐만 아닌 다양한 사용자 경험을 기획할 수도 있을 것이다. 하지만 인터페이스 측면에서 시각, 청각, 새로운 것을 배우는 속도 등 50대를 지날수록 이 모든 것이 점점 느려지게 된다는 사실을 무시할 수는 없다.
무시할 순 없는 신체의 변화
자연의 섭리에 따라 시력, 청력, 근력 등 나이가 들면서 신체의 기능이 쇠퇴된다. 이것에 관해서 잘 정리된 글이 있는데, 이러한 신체적 변화는 사실 어느 나이 때나 나타날 수 있으며 그 증상이 각기 다르기에 UX/UI를 구성할 때 이러한 점을 꼭 고려해야한다고 당부하고 있다.
닐슨 노먼에서 나온 영상에서는 디자인에 대한 4가지 규칙으로 간단하게 정리하고 있다.
- 텍스트와 배경의 사이 높은 대비감을 줄 것
- 맥락에 대한 단서를 줄 것(드롭다운 메뉴와 타이틀을 맞추기, 검색한 결과 강조)
- 링크와 버튼을 크게 만들고, 사이 패딩을 꼭 줄 것 → 클릭의 정확도를 높이기 위해
- 큰 흐름에 대한 변화는 필요할 때만 ← 디자인에 대한 변덕은 사용자의 재학습을 필요로 하기에 사용성을 떨어트림
모두를 고려한 디자인 가이드 사례 : 애플과 구글
애플과 구글은 OS 가이드라인을 제공하여 사용자의 일관성 있는 디지털 환경을 제공하고 있다. 또한 Accessibility라는 기능을 통해 모두를 위한 디자인을 실천하는 것뿐만 아니라 개발 환경의 표준을 맞추도록 장려한다. 이중 애플의 Voiceover 기능은 시각 장애인에게도 아주 유용한데, 이를 통해 책을 읽고, 웹 서핑을 하는 등 다양한 활동을 할 수 있다. 사용자 경험의 개선을 위해 애플 본사에서는 장애인을 고용하여, 그들이 직접 자신이 사용하기 편한 기능을 고안할 수 있는 환경이 마련되어있다고 한다.
IT 산업의 선두를 달리고 있는 대기업에서 제공하는 디자인 가이드는 앞서 언급한 환경에서 제작되었기에 인클루시브 디자인을 공부하기 매우 좋은 자료이다. 그중 간과하기 쉬운 디테일 부분만 번역하거나 자료를 추가해보았다. 자세한 설명은 각 사이트 링크를 통해 확인할 수 있다.
애플의 Human Interface Guidelines/Accessibility
Accessibility - Foundations - Human Interface Guidelines - Design - Apple Developer
Accessibility People use Apple’s accessibility features to personalize how they interact with their devices in ways that work for them. An accessible app or game supports accessibility personalizations by design and gives everyone a great user experience
developer.apple.com
- 버튼 & 컨트롤
- 일관된 스타일 계층 구조로 버튼의 중요성을 파악하도록 학습
- 타이핑 대신 말로 정보 입력할 수 있는 선택지도 제공
- 햅틱(진동)을 사용하여 화면을 볼 수 없을 때에도 앱과 상호작용하도록
- 색맹을 고려하여 색상 외에 밑줄과 같은 다른 표시기를 링크에 제공
- 인터랙티브 요소의 터치 타깃은 최소 44*44pt
- 타이포그래피
- 큰 글꼴 모드일 경우, 타이포그래피 레이아웃을 기존처럼 가로로 나열하지말고 스택 레이아웃을 사용해서 가독성을 높이기
- Regular 또는 heavy 폰트 패밀리 사용(Ultralight, Thin, light font 사용 자제)
- 이탤릭체 사용 자제
- 글꼴 크기가 커질수록 인터페이스 아이콘의 크기가 커짐
- 레이아웃을 모든 글꼴 크기에 맞게 가변 할 수 있도록
- 색상
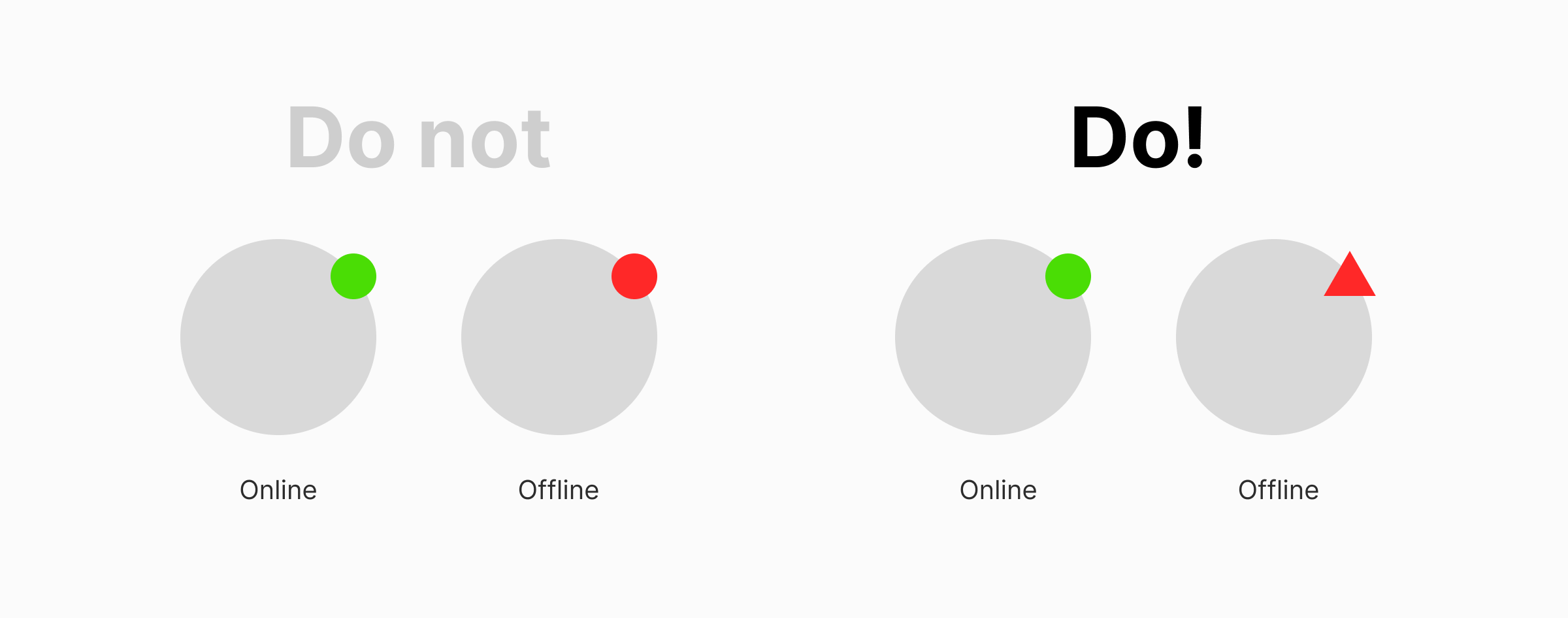
- 색맹을 고려하여 색상만으로 위계 표시하지 않기

- 대비가 강한 색상으로 가독성 높이기
- 애니메이션
- 경험에 필수적인 경우가 아니면 애니메이션 사용하지 않기
- 일반적으로 사람들이 애니메이션에 의존하지 않고 앱을 사용하도록 만들 것
- 사용자가 모션 효과를 조절할 수 있게 하기(모션감소 모드)
- 모션감소가 켜져있을 때
- 바운스 효과 줄이기
- Z축 레이어를 사용한 뎁스 변경 애니메이션 자제
- 블러를 사용한 애니메이션 자제
- 슬라이드 모션을 페이드로 대체
- 자동재생보다는 버튼이나 다른 방식으로 사용하여 재생할 수 있도록 하기
- 움직이거나 깜박이는 모션을 줄 때 뇌전증 환자의 발작을 일으킬 수 있음을 고려하기
구글의 Material Design
Accessibility – Material Design 3
Accessible design enables users with diverse abilities to navigate, understand, and enjoy a UI.
m3.material.io
- 레이아웃 타겟 사이 간격은 최소 8dp
- 시멘틱 HTML과 같은 플랫폼 표준 요소들을 사용하여 개발 환경 표준 지키기
- 아이콘 크기 : 24*24 → 터치 타겟 : 48*48
‘시니어 모드’ 사례
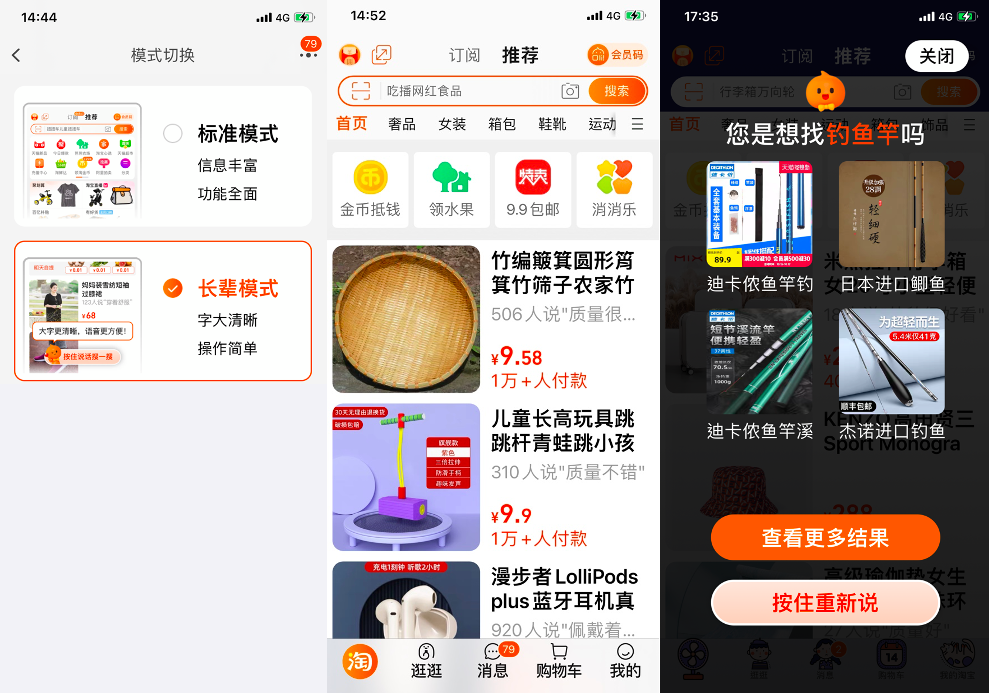
단순히 OS 차원이 아닌 개별 앱마다 노년층을 위해 큰 글씨와 아이콘으로 이루어진 시니어 모드를 제공하기도 한다. 이러한 기능의 추가는 Covid-19 시기 노년층의 어플리케이션 사용이 증가하였고, 평등을 외치는 사회의 변화를 고려한 흐름이라고 추정된다. 이에 관한 자료를 조사하며 중국, 한국, 일본과 같은 동남아시아권의 사례를 찾아볼 수 있었다.
중국

알리바바의 ‘시니어를 위한 타오바오’ 채널은 아이콘, 텍스트 크기의 변화로 저하된 시력으로 인한 고충을 해결하고자 했다. 2018년에는 가족/지인 채팅 기능을 추가하여 물건을 구매하는 과정에서 다른 사람의 의견을 물을 수 있도록 UX를 구성하였다.
Alizila is the News Hub for Alibaba Group | Alizila
Alizila is the news hub for Alibaba Group, the world's largest online and mobile commerce company.
www.alizila.com
(Alizila라는 알리바바 사의 뉴스 허브 사이트를 통해 정보를 더 확인할 수 있다)
한국
한국의 경우, 2022년 금융위・금감위에서 「고령자 친화적 모바일 금융앱 구성지침」을 발표했다. 코로나 시기 대면 접촉의 제한과 급속도로 발전한 핀테크 사업의 영향을 고려한 방향으로 여겨지며, 이에 따라 은행은 2023년 상반기까지 이 지침을 반영한 앱을 출시할 예정이다.
링크 내 PDF에 자세하게 설명되어있지만, 내용이 좋아 아래에 정리해보았다.
- 기존 화면 구조에서 글씨 크기만 확대된 형태는 지양
- 고령자 모드로 진입하는 경로를 최소화
- 플로팅버튼 또는 토글 버튼 사용(터치 2회 이하로 제한)
- 최초 설정 후 재접속 시 고령자 모드 유지
- 사용자의 고령 여부와 상관없이 자율적으로 선택하도록
- 재학습이 필요할 정도의 업데이트 자제
- 화면 내 폰트와 색상을 제한적으로 사용하며, 화면 간 일관성 있는 디자인으로 구성할 것
- 고령자가 이해하기 어려운 전문용어, 불필요한 한자어 및 아이콘 사용 지양
- 이용빈도가 높은 업무 위주로 구현
아쉽게도 노년층을 위한 앱 디자인의 사례를 볼 수 있는 분야는 보험, 은행으로 아직 한정되어 있다. 하지만 40대를 주타겟층으로 프로덕트를 선보이는 ‘퀸잇’의 사례는 모바일 환경의 전세대적 확장 가능성을 보여준다. 아마 현재의 중년층이 노년층이 될 시기에는 인클루시브 디자인이 당연시될 것이라 본다. 또한 인클루시브 디자인은 노년층만을 위한 디자인이 아닌 모두를 위한 디자인으로 직관성은 서비스 자체의 큰 장점으로 작용할 것이다.
'BX UX UI > 어떻게 만들어야할까' 카테고리의 다른 글
| Research 3. 온라인과 오프라인을 연결하는 접점들 (2) : 스마트 스페이스 (0) | 2023.05.23 |
|---|---|
| Research 3. 온라인과 오프라인을 연결하는 접점들 (1) : 인터랙션 (0) | 2023.05.21 |
| Research 2. 사람을 배려하는 디자인 (0) | 2023.03.26 |

댓글